Welcome developer, in this tutorial we are going to look into what Django web framework is at a glance. By the end of this tutorial, you should be comfortable with the following
Websites and Webpages
Web frameworks and Type of web frameworks
Django as a web framework
Advantages and disadvantages of using Django
Prerequisites needed to learn Django
Websites and Webpages
When you open your browser and type in an address in the address bar say
nubyira.com, your computer will make an HTTP request to the address and if successful you are presented with a page with content known as an HTTP response, that page is known as a webpage which is mostly made with HTML, CSS, JavaScript, bootstrap, front end framework like React, Vue, Angular and many more.

So what is a website ❓ This is a combination of web pages that have been linked together in a certain manner through links.
Web framework
This is a piece of software which has been designed to facilitate the development of websites in the standard way with all the resources needed to ensure it's very much ready to be seen on the world wide web.
Web frameworks can fall into either
Frontend framework (React, Vue, Angular etc)
Backend framework (Django, Node, Flask, Laravel, Spring Boot etc)
Frontend frameworks are used to build the functionalities of websites that the visitors or users can see like forms, images, page content, etc while the backend frameworks are used to build the functionalities of websites that are not visible to the website users/visitors like storing user's information submitted in a database (MySQL, PostgreSQL, MongoDB etc).
Django Web Framework
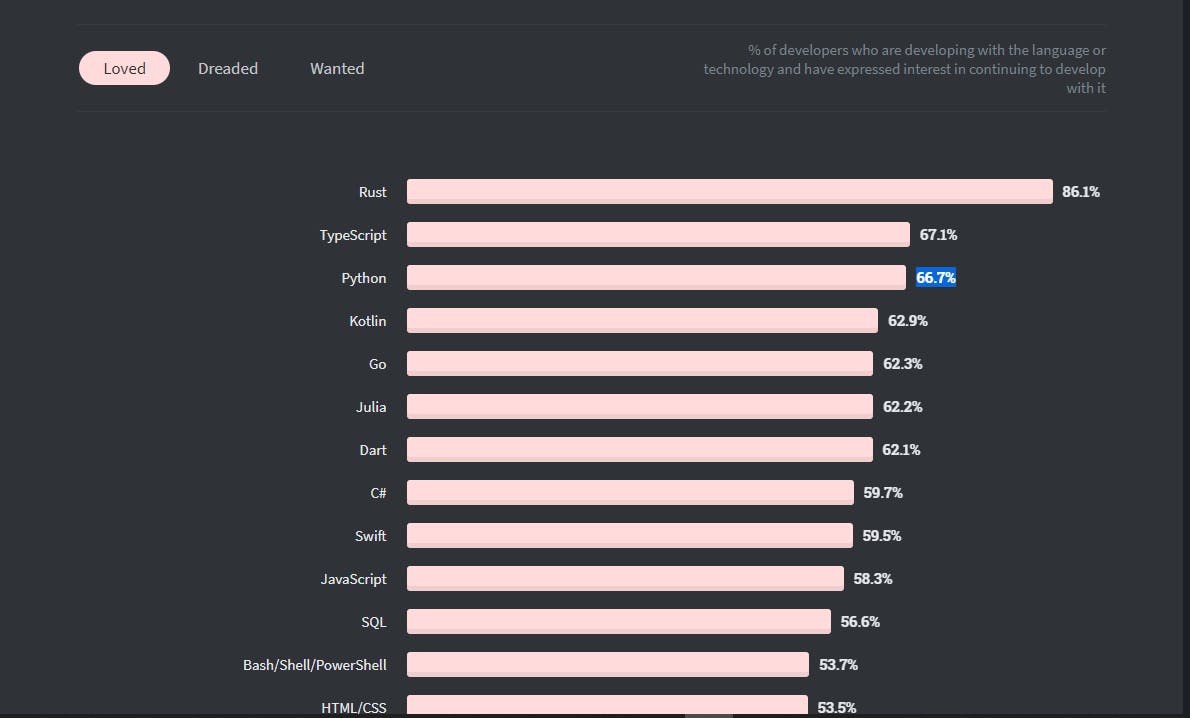
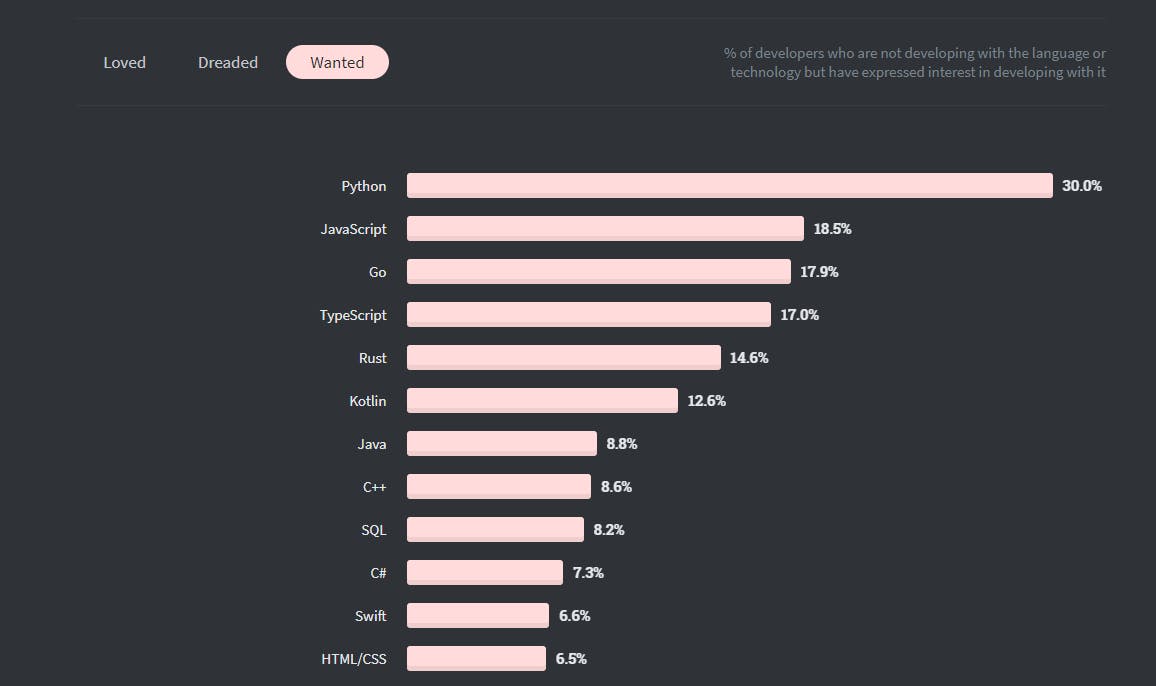
This is a backend web framework that is built with Python programming language which according to the survey of 65,000 developers conducted by Stack Overflow in the year 2020 is the third most loved and first most wanted language by developers.


Django web framework is an open-source framework that was built in the Lawrence Journal-World newsroom by Adrian Holovaty and Simon Willison to ease the creation of complex database-driven websites.
Pros and cons of Django
As with many languages, Django has its strong areas and weak areas as a backend web framework. As a Django web developer, you will enjoy the following cool features
- Easy to learn
It is built with a Python programming language which is super easy to learn with its simple syntax and rich library of packages.
- Battery Included
Django comes with many features and functionality i.e. a lot of stuff has been added to make development easy and thus external packages can be incorporated easily if need be.
- Rich Documentation
This framework has very rich documentation which can get any beginner to look like a genius in a few dedicated weeks 😋.
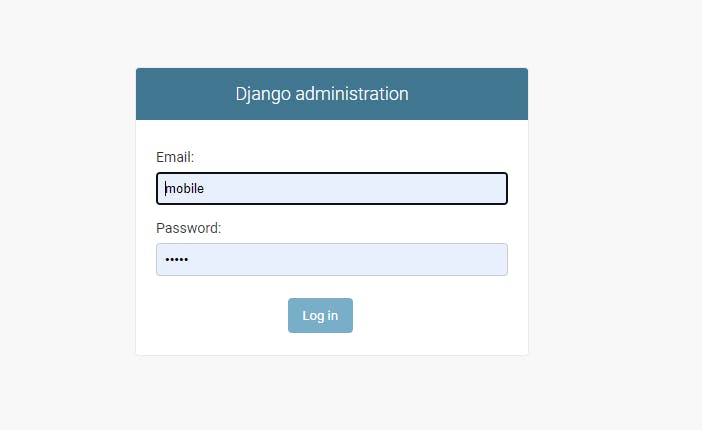
- Admin Interface
Django also comes with a well-packaged admin interface which is super easy to use and edit if not satisfied with the layout and style.

- Immerse Scalability
When it is time for you to scale your website, there is no need to worry as Django web framework is very supportive in this area as well because it supports up to 400 million+ users.
- Web Security
Since Django was built in the newsroom, they understand the issue of web security and thus it hides the website source codes and provides features to protect against CSRF(cross-site request forgery) and XSS (Cross-site Scripting) attacks and many more web security features.
- Template System
Django also allows the use of templates built with Jinja and thus it makes the development very easy as the combination of source codes of the backend can easily interact with that of the frontend.
- Community
As an open-source framework, it has a rich community of volunteers who help to improve the language frequently and also for each other when needed.
- MVT Structure
Django is designed in MVT structure where M is for model which deals with the database layer of Django, V is for Views which is for the part that connects the frontend to the framework (URL routing and views functions) and T is for Template which is visible to the user/visitors of the website (HTML, CSS, JavaScripts, static files)
Did you just say wow? but before you go, these are the weak areas of Django as a web framework
- Speed
Since it is built with Python, speed is also an issue with Django as it is with python when compared with another framework like Node JS but Django asynchronous implementation can be used if not satisfied with the current speed.
- Monolithic
Django has its way of ensuring the developer follow a certain pattern to build the website (that does not mean it can't be customized) which is not that bad when you check out various website like Youtube, Instagram, Pinterest, BitBucket, Mozilla Firefox, NASA which use Django as their main backend framework.
Prerequisite to learn Django
To find Django learning very easy and fun the following will be strongly advised to be learned not to the point of professional
HTML
CSS / Bootstrap
JavaScript
Python ( Most Important )

I believe you have learnt few things in this tutorial and thus don't forget to follow for more awesome articles on Django.
